Xóc Đĩa Online Uy Tín 2024 ✔️ Chơi Là Thắng
Bạn đã bao giờ chơi Xóc đĩa online chưa?. Đây là một trò chơi không chỉ thu hút người chơi bởi tính hấp dẫn mà còn bởi sự linh hoạt và tiện lợi khi tham gia đặt cược tại các nhà cái trực tuyến. Để có trải nghiệm thú vị và thành công hơn trong trò chơi này, việc áp dụng những mẹo chơi thông minh là rất quan trọng. New-weekend.com sẽ giới thiệu đến bạn một số kinh nghiệm hữu ích cùng với danh sách các nhà cái cung cấp game xóc đĩa đổi thưởng hàng đầu hiện nay.
Xóc đĩa online là gì?
Xóc đĩa online là một trò chơi đổi thưởng trực tuyến được chơi thông qua internet. Trong trò chơi này, người chơi đặt cược vào các biểu tượng (xóc đĩa) được đặt trong một bàn chơi ảo. Kết quả được xác định bằng cách tung xúc xắc hoặc quay bánh xe và người chơi sẽ thắng nếu đặt đúng cược theo kết quả xuất hiện của biểu tượng đó.

Trò chơi này mang lại sự tiện lợi khi bạn có thể tham gia từ bất kỳ đâu chỉ cần kết nối internet và sử dụng thiết bị có màn hình. Các nhà cái trực tuyến cung cấp trải nghiệm giống như ở sòng bài thực tế thông qua các phần mềm để người chơi có thể tham gia trò chơi một cách trực quan và thú vị.
Luật Chơi Xóc Đĩa Online: Các Quy Tắc Cần Biết
Luật chơi xóc đĩa online tương đối đơn giản, nhưng sự thành công phụ thuộc vào khả năng dự đoán và may mắn của người chơi. Hiểu rõ các luật lệ này sẽ giúp bạn tận dụng cơ hội và quản lý rủi ro khi tham gia trò chơi này.
Cách Đặt Cược:
- Người chơi đặt cược trước khi dealer tung đồng xu.
- Khi đồng xu được đặt trong bát và xóc, người chơi dự đoán kết quả của các mặt đồng xu.
Kết Quả Xóc Đĩa:
- Xóc Đĩa 1 đồng xu: Người chơi chọn mặt sấp hoặc ngửa.
- Xóc Đĩa 2 đồng xu: Có 3 lựa chọn cược: cùng sấp, cùng ngửa, hoặc 1 sấp 1 ngửa.
- Xóc Đĩa 4 đồng xu: Nhiều lựa chọn hơn như cùng sấp, cùng ngửa, cược theo màu…
Thưởng và Rủi Ro:
- Người chơi nhận thưởng theo tỷ lệ mà nhà cái đã đưa ra nếu đặt cược đúng.
- Nếu không đúng, người chơi mất số tiền đặt cược cho nhà cái.
Thuật Ngữ Trong Xóc Đĩa
Khi tham gia xóc đĩa, dù là online hay truyền thống, bạn sẽ thường nghe những thuật ngữ đặc biệt. Dưới đây là một số thuật ngữ cần nhớ để hiểu rõ hơn về trò chơi này:
- Tài: Mở ra 4 đồng xu đỏ hoặc 3 đỏ và 1 trắng.
- Xỉu: Kết quả là 4 đồng xu trắng hoặc 3 trắng và 1 đỏ.
- Chẵn: Kết quả là 4 đồng xu đỏ hoặc 4 đồng xu trắng, hoặc 2 đỏ và 2 trắng.
- Lẻ: Kết quả là 3 đồng xu trắng và 1 đỏ hoặc 3 đồng xu đỏ và 1 trắng.
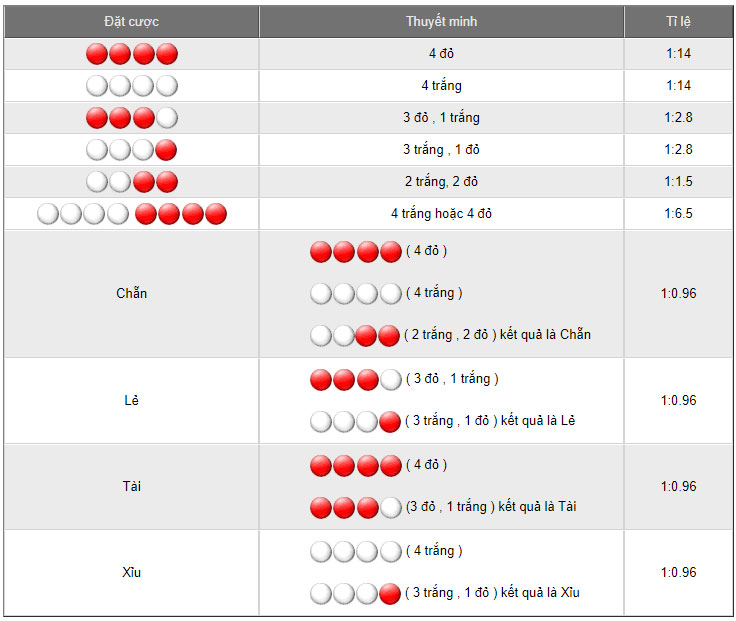
Tỷ Lệ Trả Thưởng Trong Xóc Đĩa Online
Trong xóc đĩa online, tỷ lệ thưởng khá cao, mang đến cơ hội lớn cho người chơi nếu dự đoán đúng kết quả. Dưới đây là tỷ lệ thưởng thông thường:
- Dự đoán 2 trắng, 2 đỏ: Tỷ lệ trả thưởng 1:1.5
- Dự đoán 3 trắng 1 đỏ hoặc 3 đỏ 1 trắng: Tỷ lệ thưởng 1:2.8.
- Cược 4 đỏ hoặc 4 trắng: Tỷ lệ thưởng 1:14.
- Cược Tài hoặc Xỉu: Tỷ lệ thưởng 1:0.96.
- Cược Chẵn hoặc Lẻ: Tỷ lệ thưởng 1:0.96.

Tỷ lệ trên có thể thay đổi tại một số nhà cái, nhưng thường không khác biệt nhiều. Một số nhà cái có thể điều chỉnh mức tiền thưởng để thu hút người chơi. Sự chênh lệch không lớn, nhưng khi đặt cược lớn, người chơi có thể nhận được số tiền thưởng tương đối cao.
Cách Chơi Xóc Đĩa Online Cho Người Mới
Khi bạn chơi xóc đĩa online sẽ có vài thay đổi so với phiên bản truyền thống, nhưng quy trình cơ bản vẫn giữ nguyên. Dưới đây là các bước cơ bản giúp bạn dễ chơi xóc đĩa online:
- Bước 1: Chọn Nhà Cái và Tạo Tài Khoản
Lựa chọn một nhà cái uy tín và tạo tài khoản để tham gia cá cược.
- Bước 2: Nạp Tiền
Nạp tiền vào tài khoản để bắt đầu đặt cược.
- Bước 3: Lựa Chọn Bàn Chơi và Đặt Cược
Chọn bàn chơi xóc đĩa.
Chú ý đến mức độ khó và tỷ lệ cược trên các bàn.
- Bước 4: Đặt Cược
Khi ván chơi bắt đầu, dealer sẽ xóc đĩa và bạn có thời gian để đặt cược vào các cửa mà bạn tin là sẽ thắng.
Chọn mức đặt cược và chọn các cửa cược, sau đó xác nhận số tiền cược.
- Bước 5: Kết Quả Và Thưởng
Khi dealer công bố kết quả, người thắng sẽ nhận thưởng tương ứng với cửa cược đã chọn.
Trường hợp thua sẽ bị mất số tiền cược đã đặt.
Những bước này giúp bạn tiếp cận xóc đĩa online một cách dễ dàng và nắm vững cách thức tham gia trò chơi.
Kinh Nghiệm Đánh Xóc Đĩa Online Đổi Thưởng Dễ Thắng

- Chiến Thuật Gấp Thếp
Đặt cược gấp đôi sau mỗi thất bại để tăng cơ hội thắng. Dừng lại khi thắng để duy trì vốn.
- Biết Khi Dừng Lại
Dừng khi thua hoặc thắng một số tiền nhất định để bảo vệ vốn. Không cố gắng phục hồi mất mát.
- Đánh Theo Người Thắng
Đặt cược theo những người chơi thường thắng. Nhận biết người chơi có kinh nghiệm và đặt cược theo họ.
- Phân Tích Lịch Sử Các Ván Chơi Trước
Dựa vào lịch sử các ván chơi trước đó để dự đoán kết quả của các ván sau. Tập trung vào cửa trên dưới để tăng tỷ lệ thắng.
Đồ Xóc Đĩa Bịp và Cách Phòng Tránh
Các đồ xóc đĩa bịp phổ biến như :
- Bát xóc đĩa
- Quân xóc đĩa bịp
- Xóc đĩa cảm ứng ống
- Phần mềm xóc đĩa trên điện thoại.

Để phòng tránh xóc đĩa bịp, bạn nên chọn địa chỉ uy tín và chơi tại nhà cái hàng đầu để tránh các mánh khóe bịp. Luôn chú ý đến các dấu hiệu để đề phòng.
Kinh nghiệm này sẽ giúp người chơi tránh được rủi ro và tận hưởng trải nghiệm chơi xóc đĩa online một cách an toàn và có hiệu quả.
Nhận Biết Trang Xóc Đĩa Trực Tuyến Uy Tín
Xóc đĩa trực tuyến ngày càng phổ biến, nhưng việc tìm địa chỉ uy tín để tham gia trò chơi không hề dễ dàng. Để chọn một nền tảng chơi hoàn hảo, bạn cần chú ý đến những tiêu chí sau:
- Sân Chơi Xóc Đĩa Lâu Năm
Tìm nhà cái có thâm niên trên thị trường, đây thường là dấu hiệu về sự ổn định và tin cậy.
- Giấy Phép Hoạt Động
Nhà cái cần có giấy phép hoạt động hợp pháp từ các tổ chức chính quyền, đảm bảo tính hợp pháp và an toàn cho người chơi.
- Hệ Thống Trả Thưởng Nhanh Chóng
Sự linh hoạt trong việc thanh toán tiền thưởng sẽ tạo nên trải nghiệm tốt hơn cho người chơi.
- Cam Kết Bảo Mật
Đảm bảo nhà cái cam kết bảo mật thông tin cá nhân của người chơi để tránh rủi ro về dữ liệu.
Top 9 Nhà Cái Xóc Đĩa Online Chất Lượng Đáng Thử
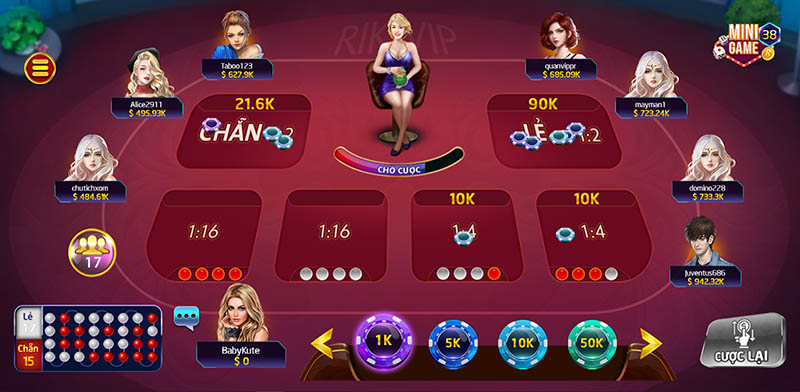
1. RIKVIP – Sân Chơi Hàng Đầu
RIKVIP là một trong những địa chỉ lâu năm với mạng lưới hoạt động rộng khắp 90 quốc gia trên thế giới. Được cấp phép hoạt động bởi PAGCOR, RIKVIP mang đến trải nghiệm cá cược an toàn và hợp pháp cho người chơi. Đội ngũ nhân viên chuyên nghiệp và các tính năng hỗ trợ tối ưu là điểm mạnh của nền tảng này.
2. FB88 – Sân Chơi Đa Dạng
FB88 không chỉ mang đến dịch vụ xóc đĩa chuyên nghiệp mà còn có các sản phẩm thể thao và game bài đa dạng. Với hàng triệu hội viên tham gia, FB88 thu hút người chơi từ khắp nơi trên thị trường Việt Nam.
3. Sunwin – Thương Hiệu Uy Tín
Được cấp phép hoạt động bởi tổ chức PAGCOR tại Philippines, Sunwin cam kết về tính minh bạch và an toàn cho người chơi. Trong việc bảo mật thông tin cá nhân và thanh toán đã giúp Sunwin tạo dựng hình ảnh là một trong những nhà cái uy tín trên thị trường.
Không chỉ là một địa chỉ chơi xóc đĩa online, Sunwin còn đa dạng hóa trải nghiệm cá cược bằng việc cung cấp các trò chơi khác như tài xỉu, baccarat và nhiều trò chơi casino phong phú khác.
4. Sodo – Trải Nghiệm Đổi Thưởng Mới
Sodo Casino là một trong những địa chỉ chơi xóc đĩa trực tuyến hấp dẫn. Với sự phát triển và nâng cấp thường xuyên, Sodo mang đến trải nghiệm chơi game tuyệt vời cho người chơi.
Trò chơi xóc đĩa tại Sodo được cải tiến, tối ưu hóa để tạo ra trải nghiệm thú vị và sự công bằng trong mỗi ván chơi. Đặc biệt, Sodo cung cấp tỷ lệ trả thưởng hấp dẫn, giúp người chơi có cơ hội nhận được những phần thưởng hậu hĩnh.
Sodo không chỉ tập trung vào việc cải thiện trò chơi mà còn chú trọng đến sự an toàn và bảo mật thông tin cá nhân của người chơi. Với việc tuân thủ nghiêm ngặt các tiêu chuẩn bảo mật, Sodo mang đến cho người chơi sự yên tâm khi tham gia trải nghiệm cá cược trực tuyến.
5. Go88 – Tin Cậy và Đa Dạng
Go88 là một trong những nhà cái cá cược trực tuyến hàng đầu, nổi tiếng không chỉ với trò chơi xóc đĩa online mà còn với sự đa dạng và chất lượng của các sản phẩm game khác như: Tài xỉu, tiến lên, bắn cá, kho báu tứ linh…Go88 đã hợp tác với các nhà phát triển game lớn trên thị trường giúp Go88 mang đến cho người chơi trải nghiệm tuyệt vời với chất lượng game cao cùng tỷ lệ ăn cược hấp dẫn.
Với nền tảng chơi game chuyên nghiệp, Go88 cam kết cung cấp môi trường cá cược trực tuyến an toàn và tin cậy. Không chỉ có xóc đĩa trực tuyến mà Go88 còn là điểm đến của những người yêu thích các trò chơi cá cược trực tuyến đa dạng với mức độ giải trí cao.
6. iWin – Sự Lựa Chọn Chất Lượng
IWin, với hơn 15 năm hoạt động, là một trong những địa chỉ cá cược trực tuyến khá chất lượng. Ra mắt từ năm 2004 và được cấp phép hoạt động bởi tổ chức Economic Zone Authority và First Cagayan, iWin đã khẳng định vị thế của mình trên thị trường cá cược trực tuyến.
Tính đến hiện tại, iWin vẫn tiếp tục là lựa chọn hàng đầu của những người yêu thích trò chơi xóc đĩa online. Với sự phong phú về sản phẩm game iWin tiếp tục khẳng định mình là một trong những địa chỉ đáng tin cậy nhất trong ngành công nghiệp cá cược trực tuyến.
7. Winbet – Sự Mới Lạ
Tại Winbet bạn có thể tham gia vào trò chơi với dealer thực, theo dõi hành động qua camera và cảm nhận được sự thú vị và hồi hộp của việc đặt cược. Ngoài ra an ninh thông tin và bảo mật cá nhân luôn là ưu tiên hàng đầu tại Winbet. Sử dụng công nghệ bảo mật tiên tiến để đảm bảo an toàn cho dữ liệu cá nhân và giao dịch của người chơi.
8. F8BET – Xóc Đĩa Trực Tiếp
F8BET mang đến trò chơi xóc đĩa có chút biến đổi, giữ nguyên cách chơi truyền thống nhưng với sự mới lạ hơn.
Đội ngũ hỗ trợ của F8BET luôn sẵn sàng hỗ trợ bạn trong mọi vấn đề, từ cách chơi đến giải đáp thắc mắc về giao dịch. F8BET mang đến sự chuyên nghiệp và tận tâm trong mọi tương tác với người chơi.
9. VN88 – Trải Nghiệm 3D VIP
VN88 mang đến cho bạn một giao diện thân thiện và dễ sử dụng, đặc biệt là trải nghiệm xóc đĩa 3D VIP. Với sự thuần Việt và thiết kế độc đáo, bạn sẽ có cảm giác gần gũi và thoải mái khi tham gia trò chơi.
VN88 cung cấp nhiều lựa chọn cửa cược khác nhau:
- Từ cược Tài/Xỉu
- Đến các cược chi tiết như đặt cược theo màu sắc, số mặt đồng xu
- Và các cược phức tạp khác.
Bên cạnh đó VN88 tập trung vào trải nghiệm VIP cho người chơi. Được thiết kế với đồ họa sắc nét và hiệu ứng âm thanh chân thực, tạo nên một môi trường chơi có cảm giác như ở sòng bạc truyền thống. Điều này làm cho trải nghiệm chơi game trực tuyến trở nên chân thực và hấp dẫn hơn bao giờ hết.
Xóc đĩa online ngày càng trở nên phổ biến, và với sự đa dạng từ nhiều nhà cái, việc lựa chọn nơi chơi phù hợp có thể là một sự lựa chọn khó. Trong số đó, Rikvip, Go88, và Sunwin đứng đầu với sự nổi bật của mình.Chúc bạn thành công trong trò chơi này.